Best UI Frameworks for React.js
In this post, I have listed some of the best React frameworks that are most popular and that I believe will be popular in 2022.
What is React?
React is a JavaScript library that was developed by Facebook. It is one of the most popular libraries for building user interfaces. React has a number of features that make it an attractive option for developers to use when building their next front-end project. React is very easy to learn and can be used in any type of project. It also has a large community, which means you will always find help when you need it.
React has a number of frameworks that are competing to be the best framework in 2022. It is not easy to create a React project from scratch, but with the help of some libraries and frameworks, it can be done in no time.
Table of Contents
1. Create React App
Create React App is a comfortable environment for learning React, and is the best way to start building a new single-page application in React.
You don't need to learn and configure many build tools. Instant reloads help you focus on development. When it's time to deploy, your bundles are optimized automatically.
Get started in seconds Whether you’re using React or another library, Create React App lets you focus on code, not build tools.
To create a project called my-app, run this command:
npx create-react-app my-app
cd my-app
npm start
Example

2. Material UI
First up, Material UI is an excellent React UI framework with multiple pre-built components and templates. Material UI is a great framework for building UI components. It has a large community of developers and is very popular.
Material UI provides a robust, customizable, and accessible library of foundational and advanced components, enabling you to build your design system and develop React applications faster.
// with npm
npm install @mui/material @emotion/react @emotion/styled
// with yarn
yarn add @mui/material @emotion/react @emotion/styled
Example

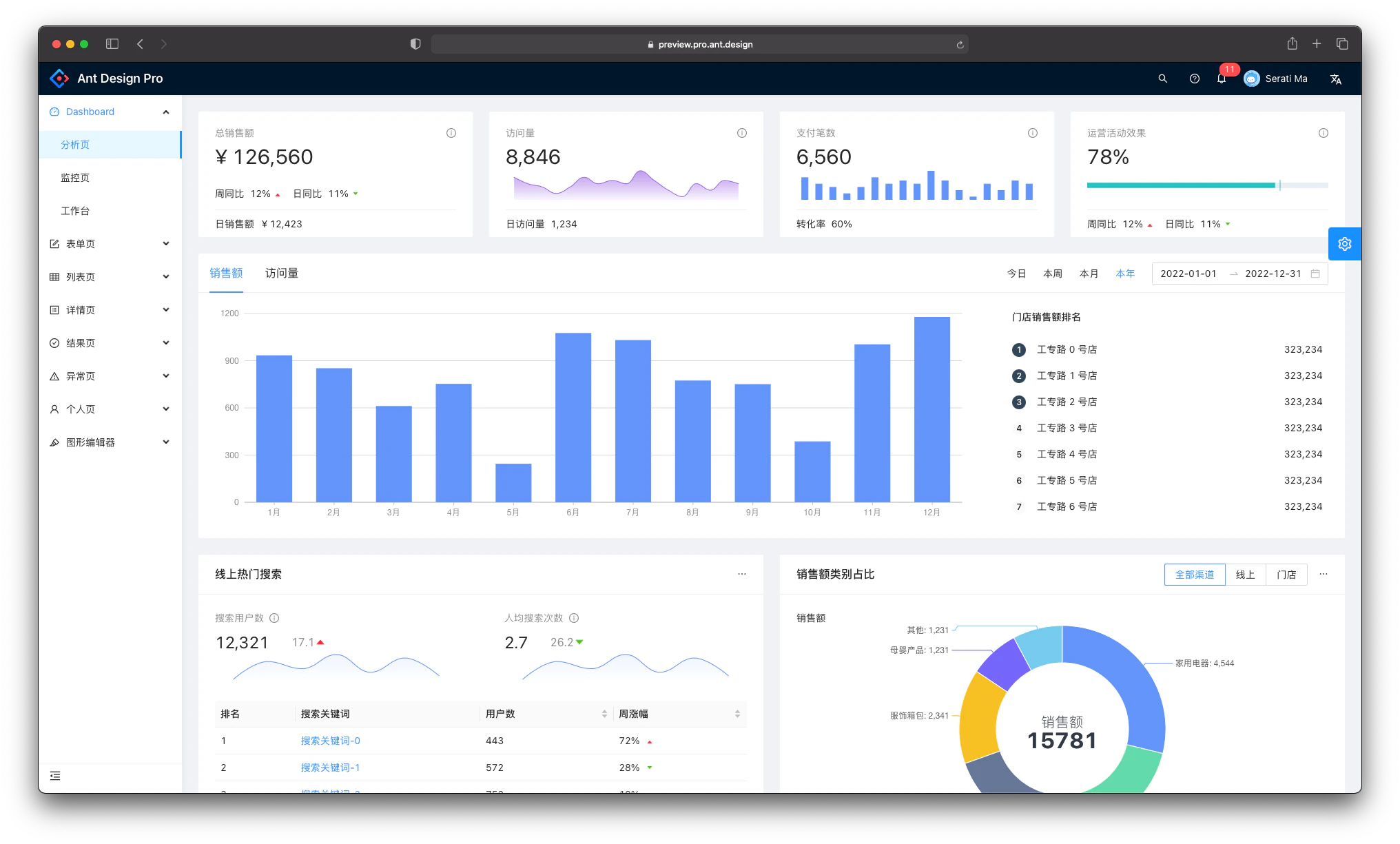
3. Ant Design
Looking for a React admin panel framework that is both attractive and easy to use? Look no further than React Ant Design. This library provides everything you need to get started quickly, including components, layout templates, and powerful routing capabilities. Best of all, it conforms to the popular Ant Design style guide, so your app will look great whether it's running on a desktop or mobile device.
// with npm
npm install antd
// with yarn
yarn add antd
Example

4. React Bootstrap
This UI Kit library provides a React alternative to Bootstrap, giving you more control over the function of each component. With this framework, it's easy for developers who want an online presence without having too much work with coding or design skills! You can find thousands of themes made using these components as well so there will be something in here perfect just what your needs are at any given time.
npm install react-bootstrap bootstrap@5.1.3
Example

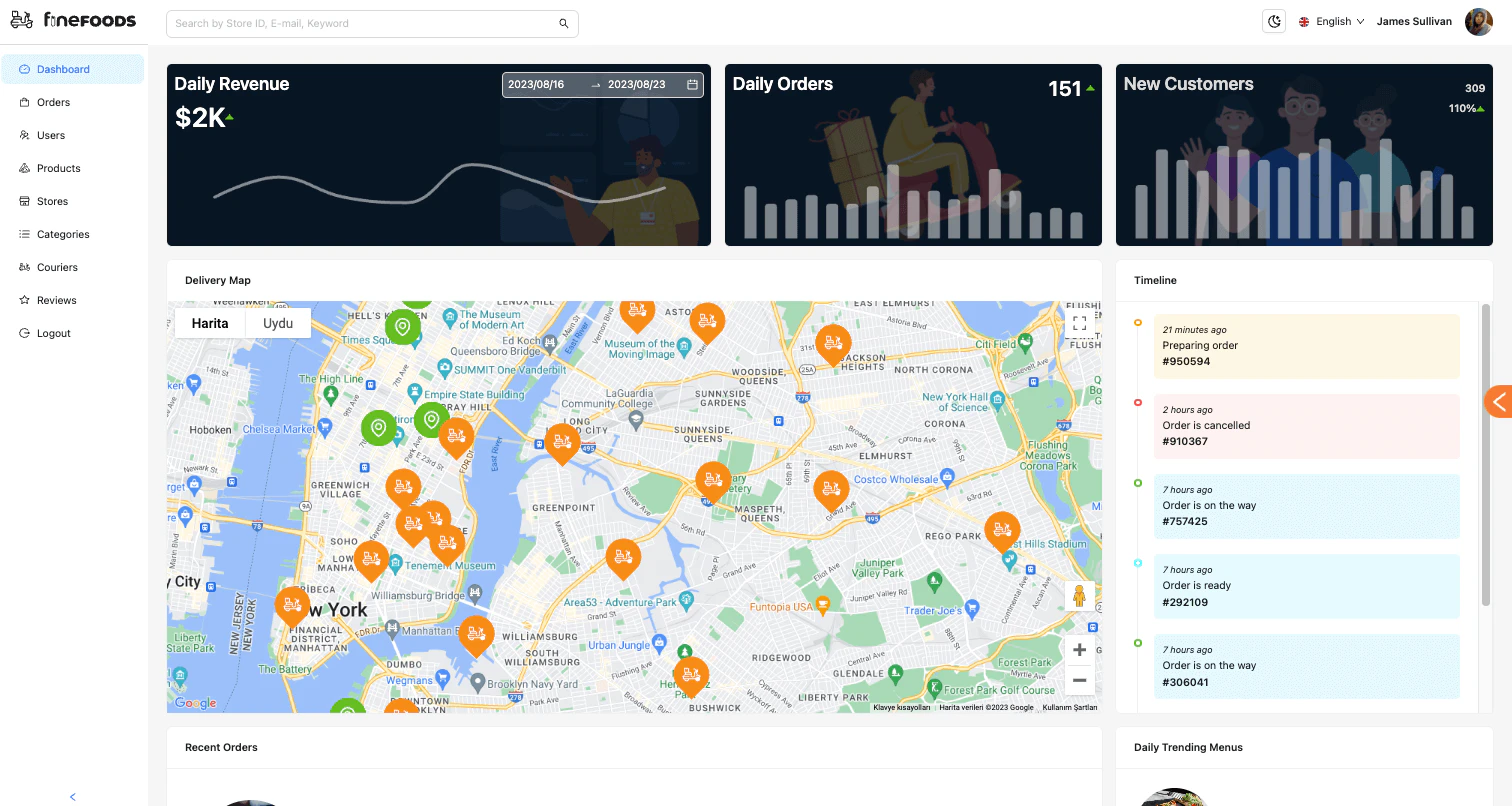
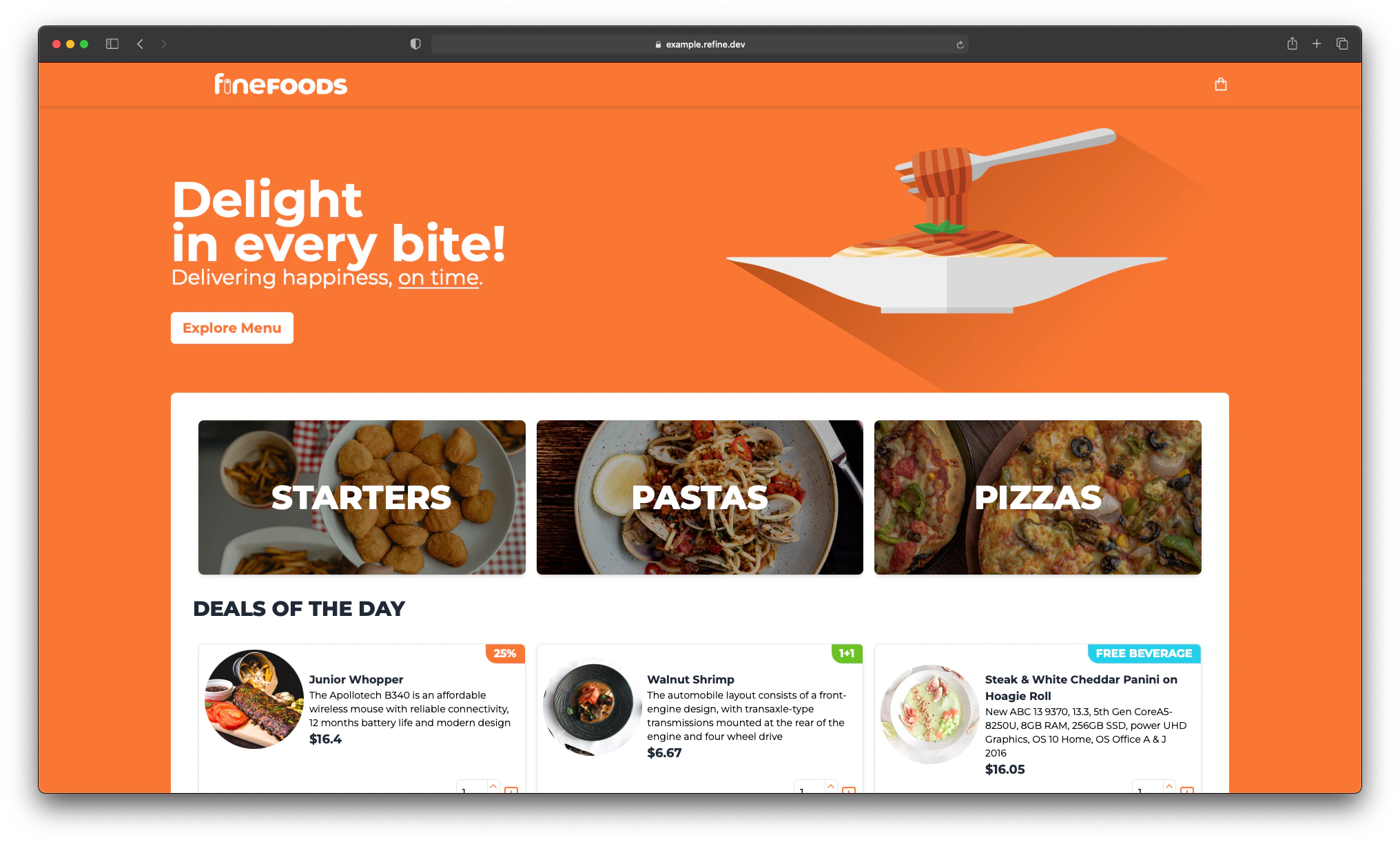
5. Refine
Refine stands as an open-source React-oriented framework meticulously crafted to streamline and expedite web application development, bolstered by server-side rendering compatibility through Next.js or Remix. While its primary focus lies on data-rich B2B applications such as admin panels, dashboards, and internal tool, it seamlessly extends its capabilities to customer-facing interfaces like storefronts and a diverse array of CRUD applications.
Key features
⚙️ Experience effortless setup in just a minute using a single command via zero-configuration.
🔌 Seamlessly connect to over 15 backend services such as REST API, GraphQL, NestJs CRUD, Airtable, Strapi, Strapi v4, Supabase, Hasura, Appwrite, Firebase, and Directus.
🌐 Enable server-side rendering (SSR) support using Next.js or Remix.
🔍 Automatically generate UIs for CRUD operations based on your API data structure.
⚛ Achieve optimal state management and handle mutations seamlessly with the power of React Query.
🔀 Implement advanced routing with the router library of your preference.
🔐 Enjoy the convenience of built-in providers for authentication and access control flows.
⚡ Leverage built-in support for creating live / real-time applications.
📄 Easily manage audit logs and track document versioning.
💬 Seamlessly integrate with any i18n framework for localization needs.
💪 Ensure a future-proof and robust architecture.
⌛️ Utilize the time-saving features of the built-in CLI.
✅ Benefit from comprehensive test coverage for enhanced reliability.
There are two ways to add UI elements to Refine;
- Using a UI Library such as Tailwind, Chakra UI, etc.
- Using a complete UI Framework such as Ant Design, Material UI, etc.
The recommended way is using the superplate tool. superplate's CLI wizard will let you create and customize your application in seconds. You can find tutorial from here
npm create refine-app@latest
Examples


If you enjoyed this article, please hit that little heart button and share with others! This will help us grow our community so we can all learn more together.