Multi Level Menu
This document is related to how to create a multi-level menu for Refine applications.
What is Multi-level Menu?
The multi-level menu is a great way to organize your sider menu items. You can create groups and sub menus to keep your menu items organized. This makes it easy to find the menu items you are looking for.
Usage
To do this, it is necessary to create an object array with the following resources properties:
<Refine
...
resources={[
{
name: "CMS",
},
{
name: "posts",
meta: { parent: "CMS" },
list: "/posts",
},
{
name: "category",
meta: { parent: "CMS", canDelete: true },
list: "/categories",
},
]}
/>
TIP
The meta.parent you give in the resource objects must be strictly equal to the resource name you want to group under.
Headless
If you want to create your multi-level menu without any UI framework integration, useMenu hook gives your resources.
import { useMenu } from "@refinedev/core";
export const Sider: React.FC = () => {
const { menuItems, selectedKey, defaultOpenKeys } = useMenu();
// Here create your Sider to your UI choice
};
// console.log(menuItems);
[
{
name: "CMS",
key: "CMS",
...
children: [
{
name: "posts",
key: "CMS/posts",
route: "/posts",
...
children: [],
},
{
name: "category",
key: "CMS/category",
route: "/category",
...
children: [],
},
],
},
];
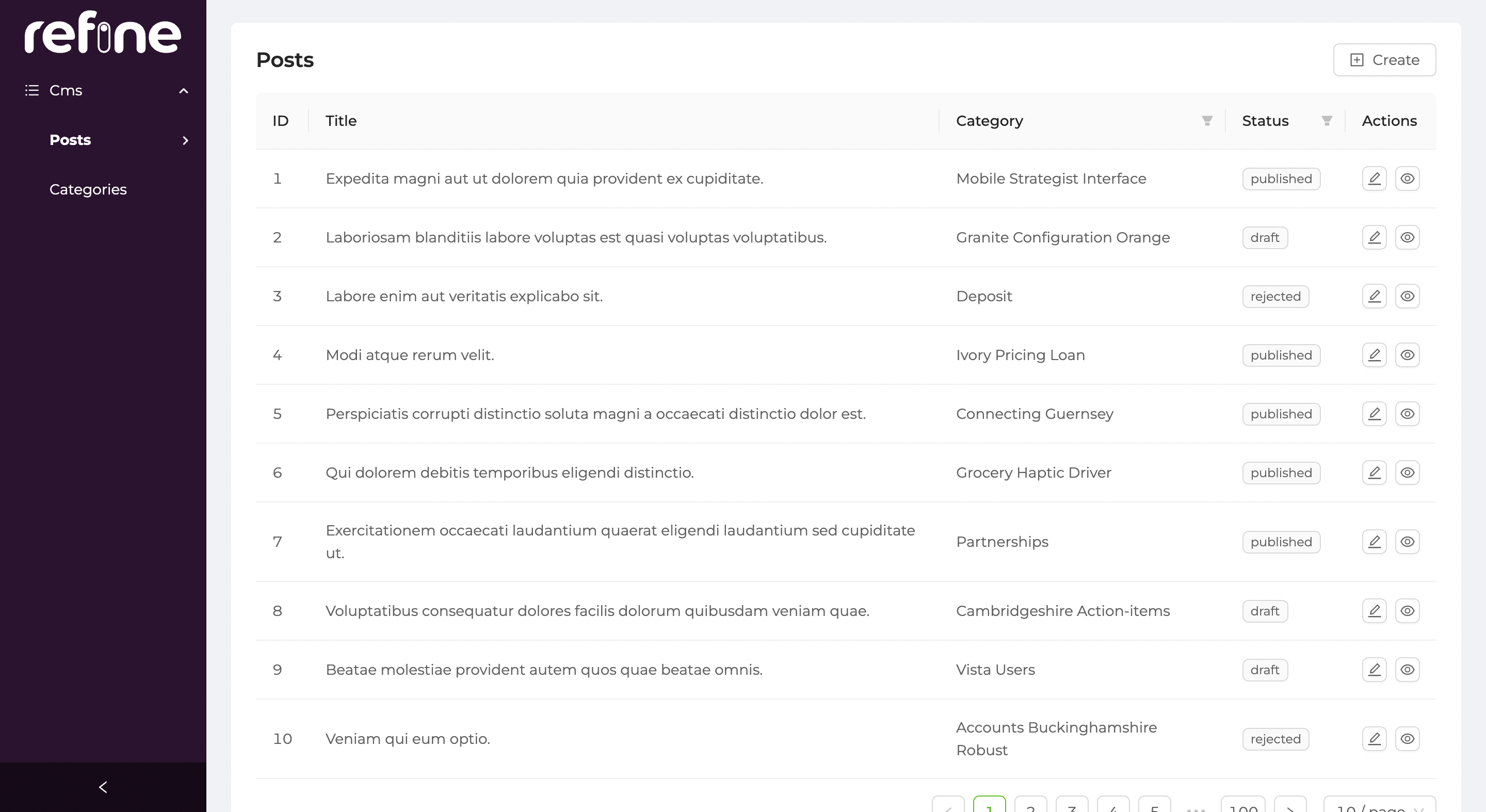
Ant Design
The Sider component allows you to create the groups you want in the sider menu. By default, the sider will group menu items by their top-level heading. However, you can also add sub menu items to each group via meta.parent.
This gives you more control over the side menu and allows you to customize it to better suit your needs.

Example
You can review the example to examine the multi-level menu concept in more detail.
npm create refine-app@latest -- --example multi-level-menu